Теория цвета в веб-дизайне: Создание гармоничных палитр

Понимание теории цвета является основополагающимевым навыком для любого веб-дизайнера. Правильно подобранная цветовая палитра может значительно улучшить пользовательский опыт и усилить идентичность бренда. Давайте погрузимся в основы теории цвета и узнаем, как создавать визуально привлекательные цветовые схемы.
Основы теории цвета
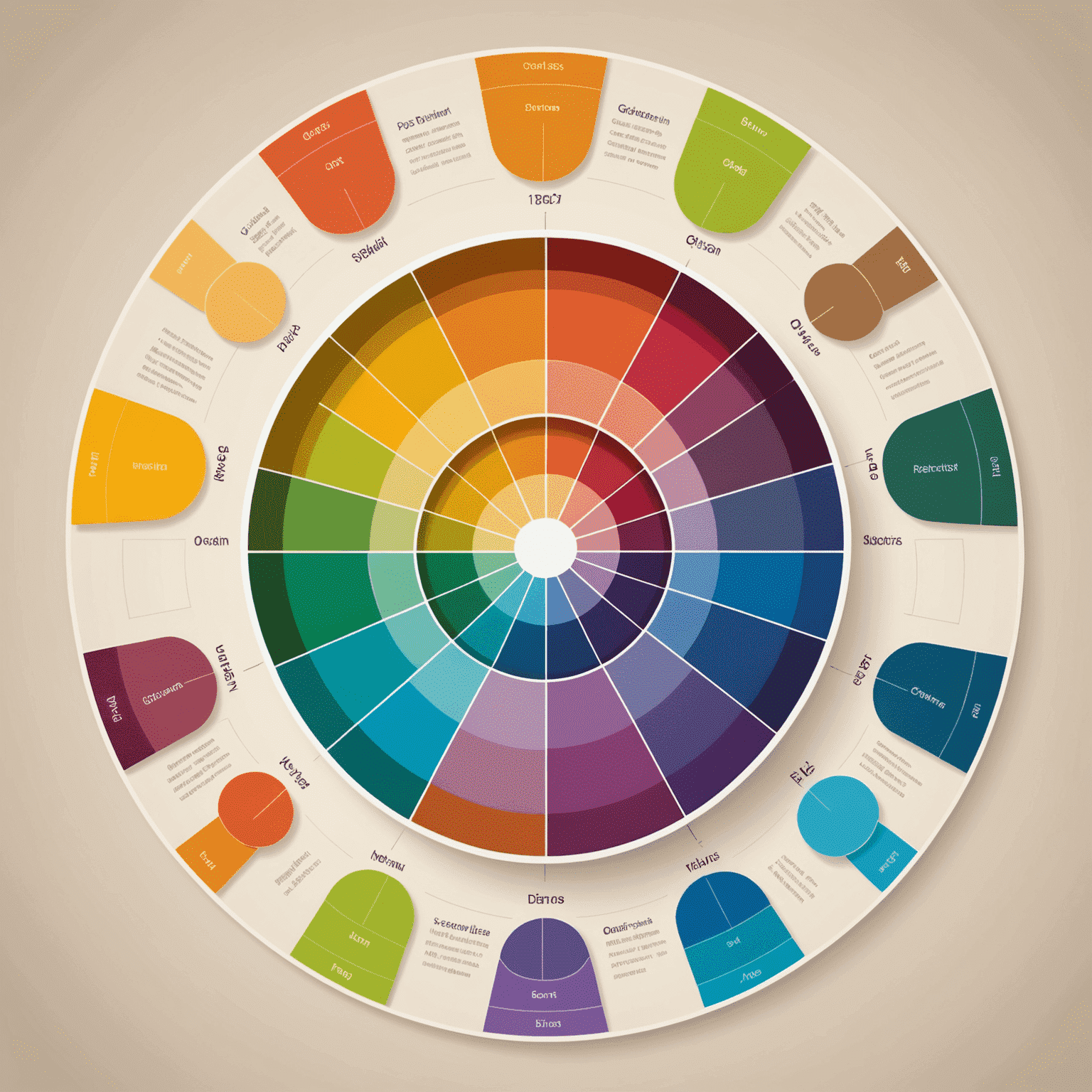
Теория цвета начинается с понимания цветового круга. Он состоит из трех основных цветов (красный, синий и желтый), трех вторичных цветов (зеленый, оранжевый и фиолетовый) и шести третичных цветов. Зная, как эти цвета взаимодействуют друг с другом, вы сможете создавать гармоничные комбинации.
Цветовые схемы
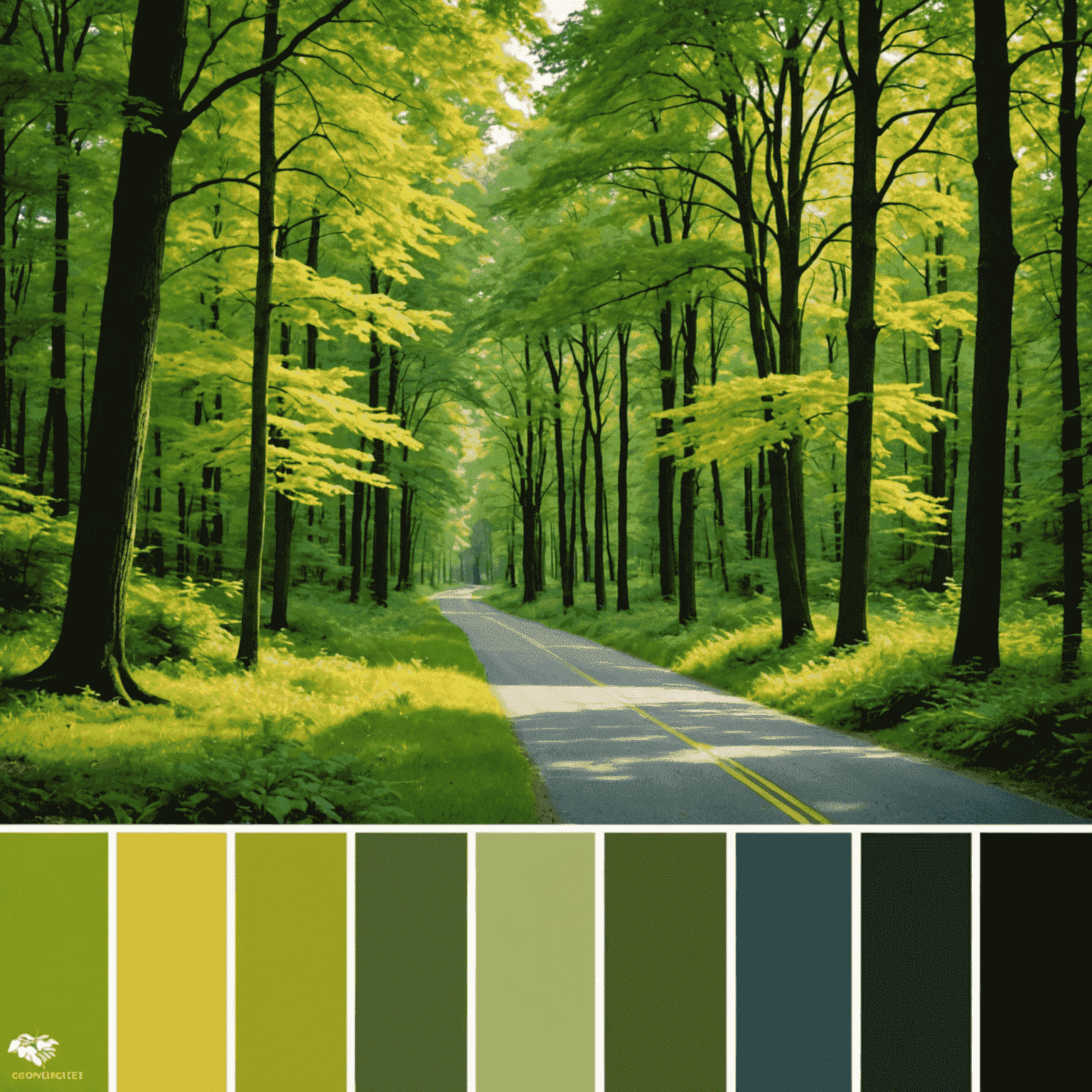
- Монохроматическая: Использование различных оттенков и тонов одного цвета.
- Аналоговая: Использование соседних цветов на цветовом круге.
- Комплементарная: Использование противоположных цветов на цветовом круге.
- Триадная: Использование трех равноудаленных цветов на цветовом круге.

Применение теории цвета в веб-дизайне
При создании цветовой палитры для веб-сайта важно учитывать следующие факторы:
- Целевая аудитория: Разные цвета вызывают разные эмоции и ассоциации. Выбирайте цвета, которые резонируют с вашей аудиторией.
- Брендинг: Цветовая схема должна соответствовать общей идентичности бренда.
- Удобочитаемость: Обеспечьте достаточный контраст между текстом и фоном.
- Акценты: Используйте яркие цвета экономно, чтобы привлечь внимание к важным элементам.
Инструменты для работы с цветом
Существует множество онлайн-инструментов, которые помогут вам в создании гармоничных цветовых палитр:
- Adobe Color
- Coolors
- Paletton
- Color Hunt

Зазаточение
Овладение теорией цвета и умение создавать гармоничные палитры - это навык, который приходит с практикой. Экспериментируйте с различными цветовыми комбинациями, изучайте успешные примеры веб-дизайна и не бойтесь выходить за рамки привычного. Помните, что правильно подобранная цветовая схема может значительно улучшить восприятие вашего веб-сайта и усилить его воздействие на пользователей.
Продолжайте изучать и применять принципы теории цвета в своих проектах, и вы увидите, как ваши дизайны станут более профессиональными и привлекательными!